どーも!学長です。
今日は配色の話をしたいと思います。
【WEBデザインの配色を学ぶ】
カラーの基本 三属性を学ぶ
三属性はレイアウトデザインをしていく上でとっても大切なポイントです。
理解している人も、もう一度復習の意味で学びましょう。
同じ色でも、彩度や明度によって印象が微妙に変わります。
微妙なイメージを表現していくのに、かなり重要です。
覚えていきましょう!
それでは授業を始めます。
色の三属性って?
色は光の波長によって感じるものです。
理論的には境界のない、連続したものになっています。
しかし、人によって感じ方が異なり表現が曖昧になるため、
カラーシステムとして色を数値として表しています。
カラーシステムでは「色相」「彩度」「明度」の
3つの属性を表現しています。
色相とは?

色相とは、赤や青、黄といった色味・色合いのことです。
並んでいる色が近いと「色相が近い」といった表現をします。
また、一番離れているところは「色相が遠い」と言います。
このことを「補色」といいます。
すなわち反対色の事ですね。
明度とは?

http://iro-color.com/dictionary/から引用
明度とは、色の明るさを示す度合いです。
明度が高ければ色は明るく軽い感じになります。
明度が低い場合は、暗く重い感じになります。
もっとも明度の高い色は白で、低い色は黒です。
彩度とは?

http://iro-color.com/dictionary/から引用
彩度とは、色の鮮やかさを示します。
彩度が高い場合、色の純度が高く鮮やかに見えます。
彩度が低い場合、色が濁って見えるようになります。
また、彩度が一番高いときは「純色に近い」
そして、一番低い時には「無彩色」などと色々な表現の言葉があります。
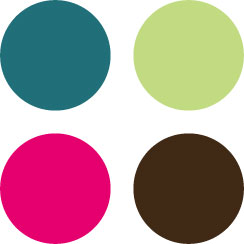
トレーニング問題!
ここで問題です!
この画像の中で、
一番明るい色(明度が高い色)はどれでしょうか?

人間の目って不思議なもので、彩度の高い色は明るく見えやすく、
正確な明度はわかりにくくなってしまう傾向があります。
彩度が高いものを「明るい」と勘違いしてしまいます。
しかし、簡単に明度を調べる方法があります。
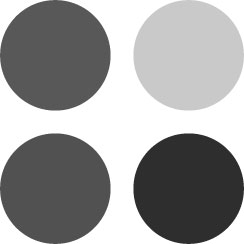
先ほどの画像をモノクロにしたのが下記の画像です。

どうでしょうか?ピンクが一番明度が高いと勘違いした方は不正解です。
正解は右上のグリーンでした!
わからなかった人は、もう一度戻って確認してみてください。
何度も繰り返すことが感覚になって、自分の腑に落ちるよになります。
それでは今日の授業はここまで。
不明な点は学長までお願いします。