どーも、学長です。
今回の授業は
【WEBデザインを独学で学ぶ】
上部ナビゲーションとは?
上部ナビゲーションは、WEBページの上部にナビゲーションを
配置するレイアウトパターンです。
現在、もっとも普及しているレイアウトパターンでもありますね。
ヘッダー周辺は一番、ユーザーにとって目に付く場所ですので一番使いやすいレイアウトです。
上部ナビゲーション型の基本を知る
上部ナビゲーション型のレイアウトでは、基本的にサイトIDのすぐ下に、
グローバルナビゲーションをレイアウトします。

もっとも目立つ位置にレイアウトされる為、
訪問ユーザーは迷うことなくWEBサイトを閲覧できますね。
このレイアウトパターンは、画面左右に固定されるメニューがない為、
画面幅いっぱいにコンテンツを配置できます。
他のレイアウトパターンと比べ、
アイディア次第でさまざまなデザインを実現することができます。
一方、ナビゲーション幅が画面幅に制約されてしまう為、
掲載できるメニューに限りがあります。
メニューが多い場合は、違うレイアウトパターンを検討しましょう。
上部ナビゲーション型のサンプルサイト
上部ナビゲーションを使用しているサイトを、
見てみましょう。

デザ学も上部ナビゲーションを採用していますね。
グローバルナビゲーションが2列に配列されています。
これが3列以上になってしまうと、見栄えが悪くなってしまいますね。
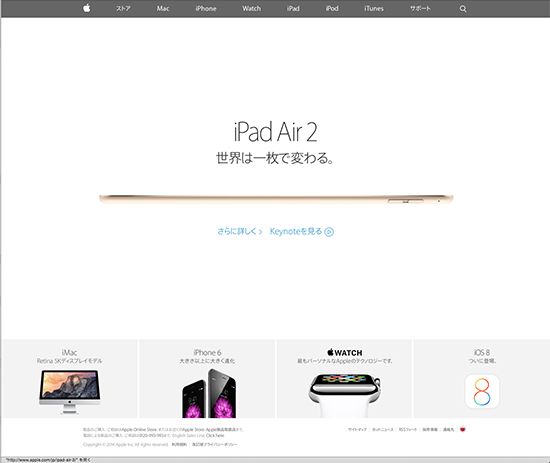
またアップルのサイトも上部ナビゲーションを使用しています。

http://www.apple.com/jp/から引用
アップルのサイトの場合は、IDとナビゲーションが一緒になっていますね。
元々すごくシンプルのサイトですので、ユーザーにとってよりわかりやすいサイトですね。
また画像を大きく使っていることから、シンプルながら
凄くインパクトのあるサイトです!
新製品発表はもちろん、キャンペーンを扱う企業であれば有効ですね。
上部ナビゲーションサイトは、非常に人気のあるレイアウトデザインです。
たくさんのサイトで扱われているので、制作する際には色々なサイトを見て、
研究するようにしましょう。
さて今日の授業はここまで。
不明な点は学長まで連絡ください。