どーも、学長です。
今日の授業は・・・
【WEBデザインを独学で学ぶ】
3段組レイアウト型とは?
3段組レイアウト型は、WEBページを縦に3つ分けるレイアウトデザインです。
1ページに多くの情報を掲載したい場合に使われています。
ブログやポータルサイト、情報系に多いですね。
詳しく説明していきます。
それでは授業を始めます。
3段組レイアウト型の基本を知る
3段組レイアウト型の特徴は2つあるので説明していきます。

多くの情報を掲載できる
3段組レイアウト型は多くの情報を掲載できます。
レイアウトが限られて、情報が多い場合は3段組レイアウト型が適しているでしょう。
また、3段組にわかれているので異なる属性をわけて掲載することができます。
よって、柔軟なレイアウトを実現することができます。
多くのリンクが張れる
左右両側にナビゲーションに多くのリンクを設定できます。
多種多様なリンク用途や目的に合わせて1ページ内に、掲載することができます。
3段組レイアウト型をレイアウトと採用する場合は、
ただ単に情報量を多くすると雑多なサイトに見えてしまうので、
掲載情報の適切な分類が不可欠です。
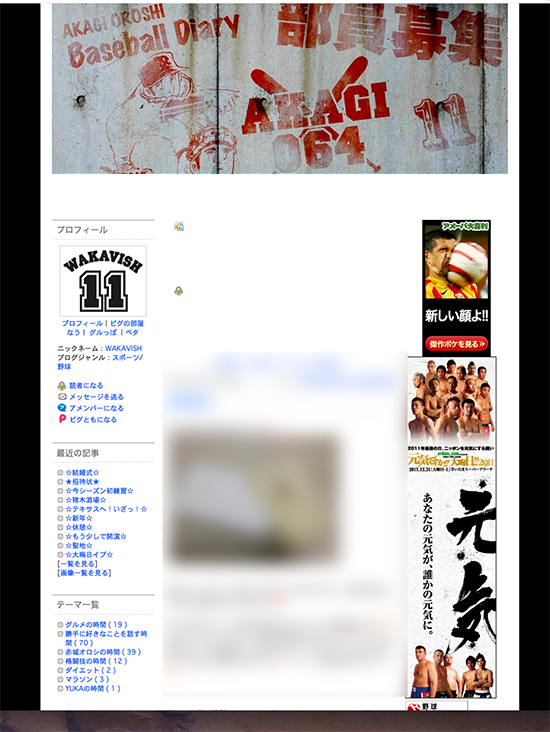
3段組レイアウト型のサンプルサイト
上記にも述べたように3段組レイアウト型はブログが多いですね。

ブログの特徴は、各情報ページの入り口を複数用意できます。
それによって、色々な角度からページを閲覧することが可能です。
例えば「最新記事」「テーマ一覧」といったように複数の入り口が存在します。
3段組レイアウト型は、
そのような場合でも左右に余裕があるので、リンクを掲載することも可能です。
今では、ブログ以外でも3段組レイアウト型を掲載するサイトが増えてますね。
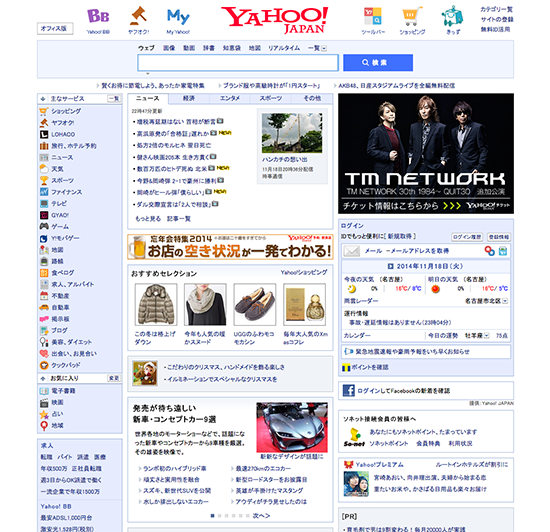
続いて「3段組レイアウト型+上部ナビゲーション」のパターンです。

http://www.yahoo.co.jp/から引用
基本的な3段組レイアウト型に上部ナビゲーションを加えたパターンですね。
このレイアウトのメリットは、
多くのWEBページに対して豊富な角度から直接リンクできます。
扱うページが圧倒的に多い場合で、下層ページもWEBサイトにとって重要な場合に、
各ページにユーザーを的確に誘導することができます。
上記のようなヤフーなどの情報サイトに多く使われているレイアウトですね。
3段組レイアウト型の良く使われているのは、上記のような形です。
細かく分類するともっとたくさん存在します!
サイトを閲覧する際は、注意してみてみましょう。
さて今日の授業はここまです。
不明な点は学長までお願いします。