どーも。学長です。
今日の授業はGIMPでテキストをグラデーションにしてみましょう!
グラデーションにすると、文字にインパクト度が増します!
とても操作は簡単ですので、ゆっくり覚えて行きましょう。
それでは授業を始めます。
Contents
グラデーションの色を付ける
先程も言ったように、文字にグラデーションをかけることにより、
一気にインパクトが増します。
目立たせたい文字などには有効に使いましょう。
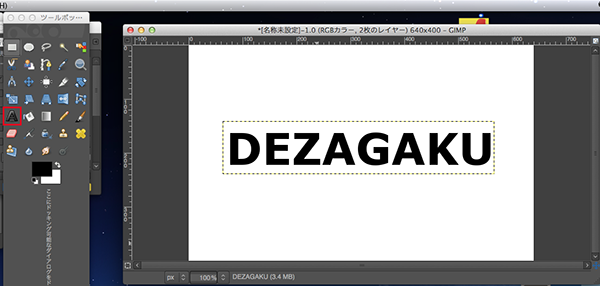
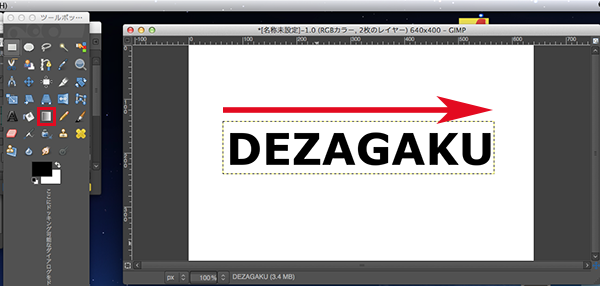
まずツールから「A」のテキストツールを選んで、
グラデーションの色をつけたい文字を打ち込みます。
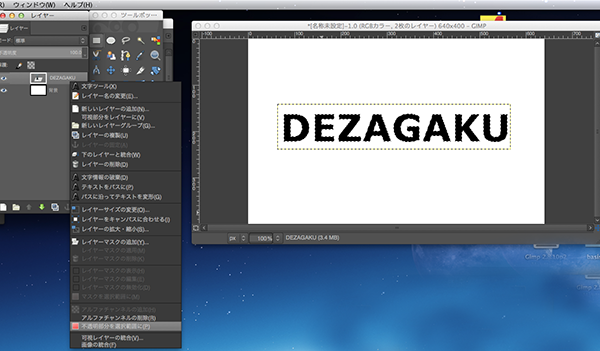
テキストのレイヤーの箇所で右クリックをします。
「不透明部分を選択範囲に」をクリックすると、
テキストが選択されます。

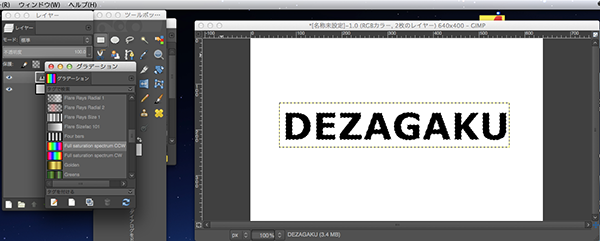
グラデーションウィンドウから、テキストに色づけをしたい
色を選びます。
選択したらツールボックスからグラデーションを選びます。
今回は左から右にグラデーションをつけるので、
始点の左からクリックしてそのまま終点の右に行ったら離す。

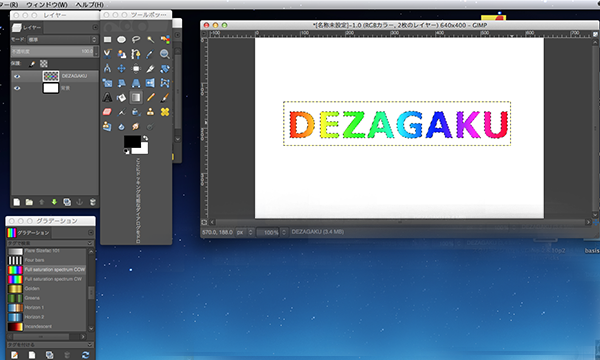
結果このような色になります。
選択したグラデーションと同じく、
始点は赤から始まっているのがわかると思います。

まとめ
グラデーションは色々の種類があります。
今回は虹色を使いましたが、他にもたくさんのグラデーションが
あるので色々試してみてください。
さて今回の授業はここまで。
不明な点は学長まで連絡ください。