さて今日の授業は少し技術的な事をやっていきましょう。
作成画像を結合してみます。
初めての人は理解が中々出来ないかもしれませんが、
何度も読んで理解する様にしましょう。
繰り返す事が何もかも大事です。
一度では覚えられません。
わからなくなったら、始めから読んでいきましょう。
Contents
レイヤーを理解する
レイヤーとは画像を重ねて使うことができる機能です。
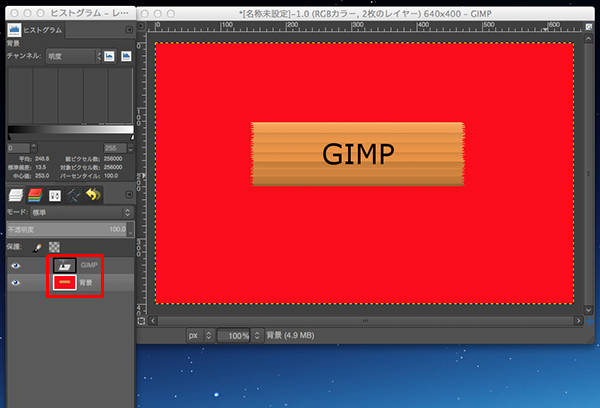
以下の画像で赤枠で囲んである場所を見てください。
見た目は木目と「GIMP」の文字がくっついているように見えますが、
実際は1枚目と2枚目で重なっている状態です。

この場合、1枚目の「GIMP」の文字と2枚目の「背景」が別になっているので、
1枚に結合させないといけません。
レイヤーを結合させる
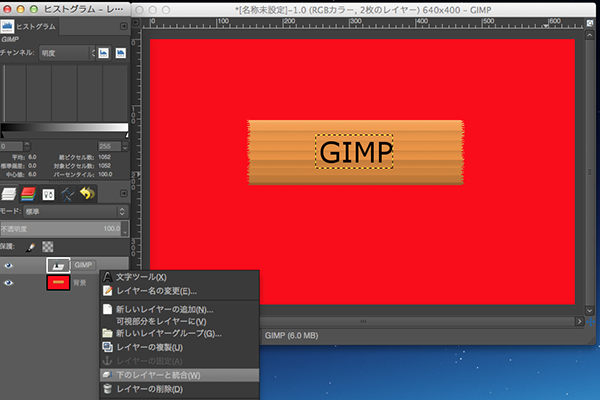
可視状態になっているレイヤーを右クリックします。
右クリックすると「下のレイヤーと結合」と出てきますので、
クリックしてください。

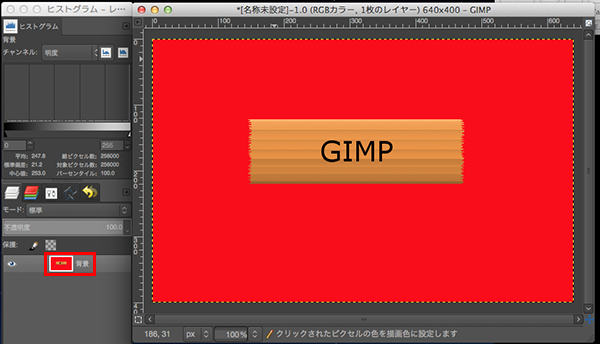
結合しました。
下の画像の赤枠を見ると、レイヤーが2枚だったのが
1枚に統合されました。
これで、1セットになりました。

まとめ
今回は技術的な授業だったけど、理解できましたか?
もし理解が出来なかったら、何度も読み返して、作業をしてみてください。
レイヤーは基礎中の基礎ですので、ここがわからないとこの先、
理解できない事が多くなってしまいますので、
必ず理解して次の授業を迎えましょう!
もしわからないことがあったら学長まで連絡ください。
それでは今日の授業はここまで!