実際GIMPをダウンロードした所で、使い方がわからない人たくさんいますね!
でもご安心ください。
我が学園では基礎からGIMPを学んでいただきます。
今回の授業は、GIMPの基本操作を学びたいと思います。
まだダウンロードをしていない方はここからお願いします。
Contents
新規作成をしてみよう
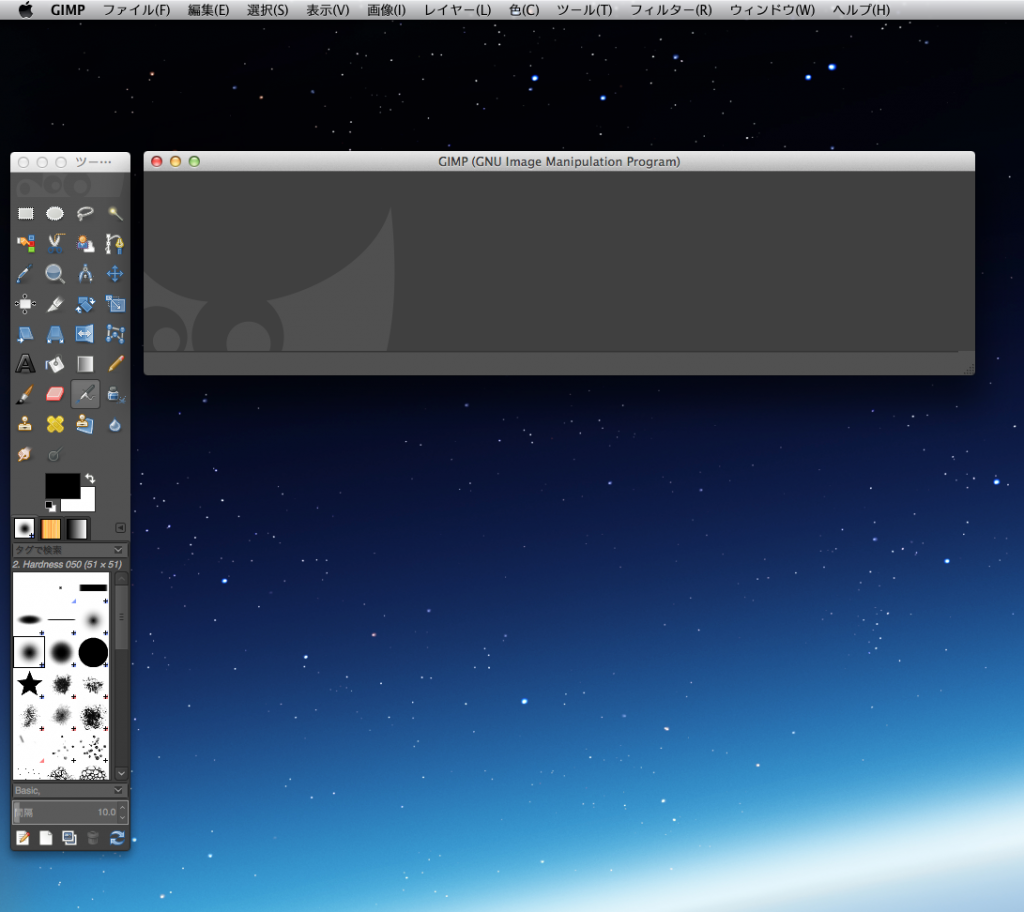
GIMPを立ち上げて見ましょう。

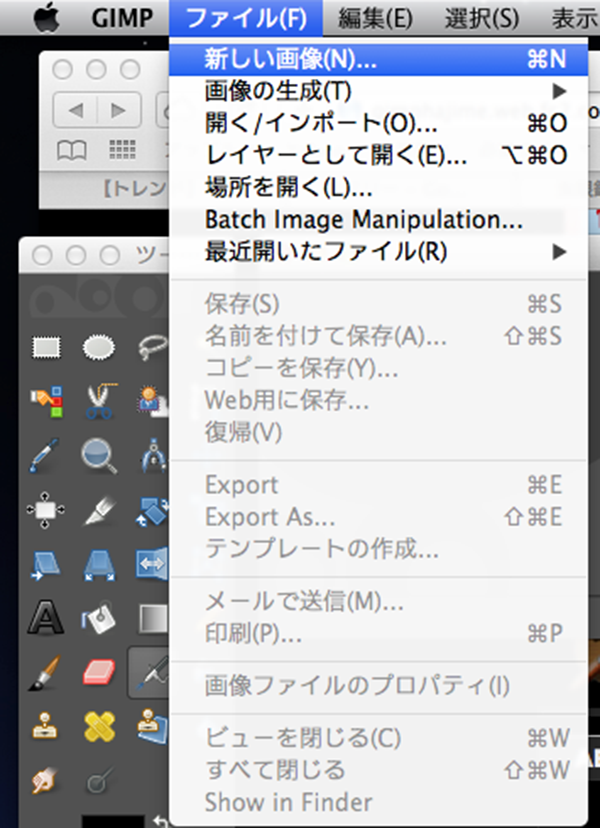
立ち上げたら、「ファイル」から「新しい画像」を選択します

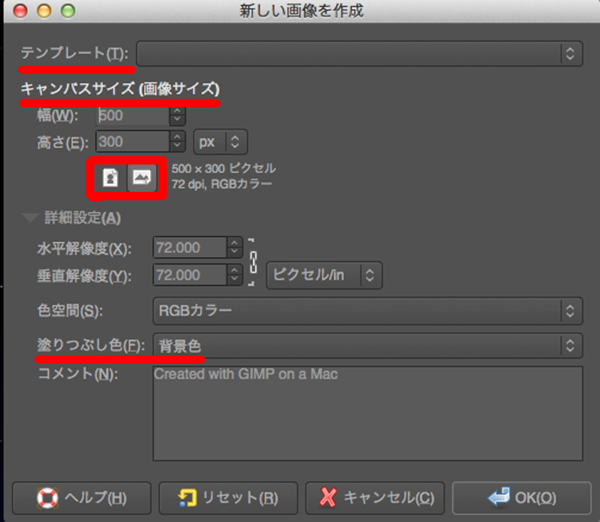
クリックすると「新しい画像を作成」のウィンドウが開きます。
ここでは実際使用する画像サイズを記入してください。
「テンプレート」でもサイズを選ぶ事はできますが、
キャンパスサイズ(画像サイズ)の場合、細かく設定ができます。
単位は色々選べますが、ブログやサイトでは基本的に「ピクセル(px)」を使用します。
ちなみに四角で囲んでいる2つのアイコンですが、
アイコンの通り左側が「縦長」、右側が「横長」になります。
「塗りつぶし色」とは今回のキャンバスの地の色です。

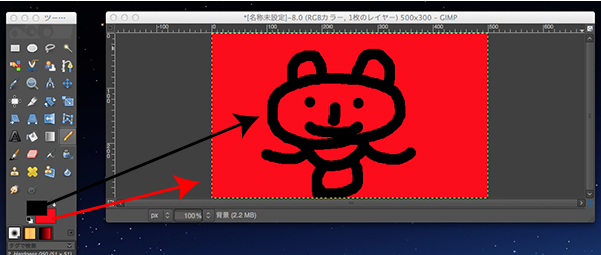
今回の場合わかりやすく背景色を赤くしました。
左の黒と赤のアイコンは前景色はペンなどを使う時の色です。
背景色はキャンバス地の色になります。

あとからこの前景色や背景色は変更できますので、
特に最初から希望の色にする必要はありません。
まとめ
今日はGIMPを初めて操作してみる授業でした。
最初は操作に戸惑うかもしれませんが、毎日操作する事によって
必ず慣れる様になります。
日々の努力は大切です。
今日の授業はここまです。
質問等は学園長までご連絡ください。









