どーも。学長です。
【WEBデザインを独学で学ぶ】
レイアウトの基礎・その7
の授業をしたいと思います。
WEBサイトを作る際は、どのような形を作るのか考えなくてはなりません。
今回の授業ではレイアウトデザインの種類について勉強したいと思います。
それでは授業を始めます。
コンテンツの表示方法はいろいろ
色々なWEBサイトを閲覧していると、色々なWEBページの表示方法を見かけますよね?
自分がWEBサイトを制作するのにあたってサイトをどのように表示するか、決めないといけません。
WEBページの表示方法は大きく分けて2種類あります。
1つ1つ説明していきますので、よく理解してください。
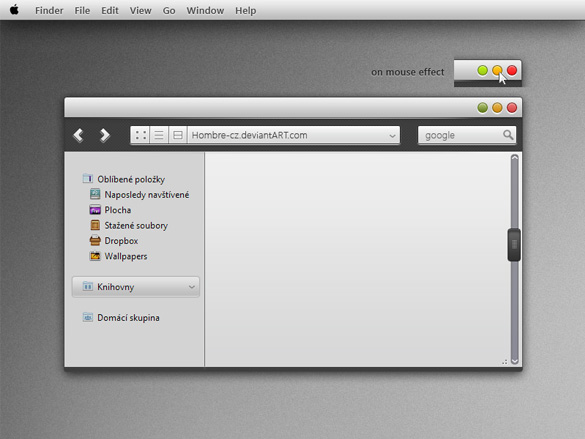
固定幅レイアウトって?
固定幅レイアウトとは、
決められた固定値でレイアウトの横幅を表示する方法です。

常に指定したサイズでWEBページが表示されますので、
ウィンドウサイズを変更しても、同じレイアウトで表示されます。
その為、意図したデザインが保てるのです。
ただ注意が必要です。
ワイドディスプレイのように横幅が広いモニターを使用している場合、
決められた数値でしか表示されないため、余白が目立ってしまいます。
逆に、想定している解像度より低いディスプレイで閲覧した場合、
横幅が入りきらず、横スクロールが表示されてしまいます。
尚、固定幅レイアウトは「ブラウザの左側に寄せて表示する方法」と
「ブラウザの中央に表示する方法」の2種類あります。
ちなみにデザ学はこの固定幅レイアウトを採用しています。
リキッドレイアウトとは?
リキッドレイアウトとは、
画面サイズに合わせてレイアウト幅を
変更できるレイアウト表示方法です。

リキッドレイアウトでサイトデザインをする場合、
ディスプレイの解像度関係なく、余白がないページが表示されますので、
キレイなサイトデザインが実現します。
解像度が低いディスプレイで表示した場合でも、
横スクロールすることなくWEBページを表示できます。
こちらも注意が必要で、想定以上に解像度が高すぎるディスプレイを使用した場合、
横に広がりすぎて、1行が長くなってしまいユーザーの文字の可読性が低下する恐れがあります。
横幅の広いウィンドウサイズで表示しても、可読性が保てる配慮をしましょう。
人によっては「リキッドデザインが正解」という人が中にはいますが、
そのようなことはなく、求められるデザインにあったレイアウトデザインを
提供することが重要なのです。
ユーザーが何度も訪問してくれるようなサイトを目指しましょう。
さて今日の授業はここまで。
不明な点が学長までお願いします!