どーも。学長です。
先日に続いて、今日もレイアウトの基礎を話したいと思います。
【WEBデザインを独学で学ぶ】
整列の原則を学ぼう!
サイトは見栄えがいいのに越したことはありません。
いくら内容がよくても、画像の場所や文字の配列がバラバラだといざユーザーが訪問しても、
見ずらいことを理由に記事を読んでくれません。
今回は、整列について学びたいと思います。
それでは授業を始めます。
整列の原則とは?
各要素の位置の大きさ、色、形状などを揃えることを「整列の原則」と言います。
整列の原則を使うことで、先日話した近接の原則と同様に訪問ユーザーにとって、
サイトが理解しやすい構成になります。
近接の原則で情報のグループ化と関連化を行った後は、さらにユーザにとって、
印象の良いサイトにするために、各要素を揃える作業をしましょう。
揃えることは大事
揃えることは非常に簡単です。
注意しなくてはいけないのは、ただ揃えるだけでは意味がないです。
各要素の関連をを視覚化するよう注意が必要です。

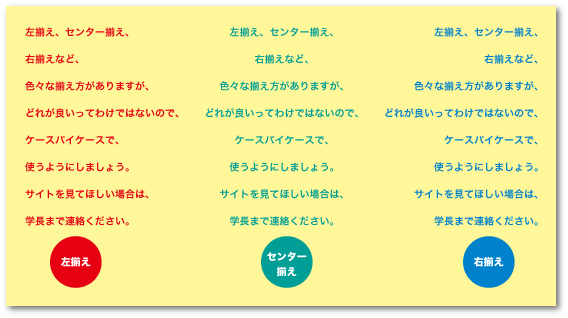
要素を揃える方法には「左揃え」「センター揃え」「右揃え」の3種類があります。
揃え方によって、サイトの印象が非常に大きく変わってきます。
目的に応じて、揃えるようにしましょう。
注意しなくてはいけないのはセンター揃えを使う場合、
一見綺麗に揃っているかのように感じますが、全ての要素がセンターに揃ってしまうので、
要素の視点(左端)が不揃いになってしまいます。
よって、視線が不規則になってしまい、閲覧性が下がってしまいます。
またセンター揃えは文字が多いページに使ってしまうと、大変読みにくいページになります。
センター揃えを使う場合は、その点に注意して使うようにしましょう。
見えない力線を使う!
各要素をセンスよく見栄えが良いように配列させるには、
視線の基準となる、「見えない力線」を意識していかないといけません。

例えば「写真画像とテキストの上辺」、「タイトル文字と本文テキストの頭」、
「関連性の高い写真の大きさ」などの端を揃えたり、色も揃えるようにしましょう。
この見えない力線を使うことで、単に見栄えが良くなるだけではなく、
各要素に対する秩序をもたらし、ユーザーにとって情報を理解しやすいサイトになります。
「センター揃え」の場合、見えない力線は使う事ができないので注意が必要です。
ページを作るときは、必ずユーザー目線に立って作っていくように心がけましょう。
さて今日の授業はここまでです!
不明な点などありましたら、学長まで連絡ください!













