どーも。学長です。
今日の授業は
【WEBデザインを独学で学ぶ】
近接の原則を学ぼう!
です。前回は、レイアウトの意味や人間の視線の動きなどを勉強しました。
今回は、レイアウトの原則を学んでいきます。
それでは授業を始めます。
近接の原則とは?
近接の原則とは、関連性の高い要素を近づけ、関連性の低い要素を離すことです。
また、類似した要素をまとめることで、関連性を強調することもできます。
近接の原則を用いることで、訪問ユーザーに対しても
直感的に各要素の構成が理解することができます。
関連する要素を近づけよう!

WEBデザイナーはサイトを作る際に、サイトの情報を整理し、
関連性の高い要素を近づけることによって、ユーザーにとって理解しやすいサイトになります。
例えば、文字の切れ目のない原稿の中身から自分の知りたい情報を探す場合、
文頭から文末まで読まないと、自分の知りたい情報を知ることはできないですよね?
また、バラバラになった原稿も同様で自分の知りたい情報を探すのに時間がかかります。
「情報を視覚化する」最初の作業は、「内容の構造」を「視覚的な構造」に落とし込むことです。
各要素の関係性を調べ、関連性の高い要素の近くに配置します。
また、関連性の高い要素のなかでも、関連性の強弱や重要性についても把握することによって、
デザインに反映させることもできます。
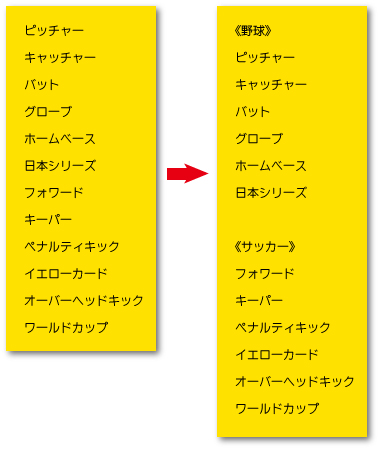
類似要素をまとめよう!
類似要素をグループ化し、関連深いグループは近づけていきます。
逆に関連性の少ない少ないグループは遠ざけましょう。
グループ間のにある距離は、その情報の関連性に関する重要な判断になります。
ユーザーにとって、情報の構造が視覚的に理解しやすくなります。

また、グループ間を分ける方法としては、区切り線を入れたり、余白を入れたり、
その形状のデザインを変えたり、色を変えたりすることで実現できます。
色々な方法を用いることで、「情報を視覚化する」作業を進んでいきます。
ただグループ化において、注意も必要になってきます。
単純にグループ化にすれば見やすくなるわけではなく、
重要性を考えずにグループ化すると返ってどの部分が重要か見極めずらくなってしまいます。
グループ化を行う場合はタイトルや本文など、要素の種類ごとのランク付けも必要になってきます。
そうすることによって、ユーザーが求めているサイトに近づけることができます。
常に意識して作っていきましょう!
今日の授業はここまでです。
不明な点は学長までお願いします^ ^