どーも。学長です。
今日はWEBデザインの授業です。
【WEBデザインを独学で学ぶ】
レイアウトの基礎から学ぼう!
WEBデザイナーになりたくてもなかなか金銭的や時間を理由で、
学校に行けないという方の為にデザ学では無料で授業を開放しています。
ここではWEBデザインのレイアウトの基礎を学ぶことができますでの、
ぜひ活用してください。
それでは授業を始めます。
レイアウトって何?

レイアウトって意味はわかりますか?
一般的に言われているレイアウトの意味は「配置:並べる」ってことですね。
しかし、WEBサイトのレイアウトはの意味は少し変わってきます。
「情報を視覚化する作業」になりますね。
視覚化するとは、写真や図版、文字などを「いかにわかりやすく伝えるか」です。
WEBサイトに来る訪問者は、自分の知りたい情報を検索し訪問してきます。
いかにその情報、目的を素早くかつ的確に届けるのがWEBデザイナーの役目です。
レイアウトといっても、単に美しく作るのが目的ではありません。
もちろん美しく作るのに越したことはないのですが、それが第一ではありません。
伝える情報を正しく届けるのがレイアウトデザインです。
たった1枚の写真であっても「どの位置」「どの位の大きさ」をレイアウトすることによって、
訪問ユーザーに与える印象は、かなり大きくなってきますね。
WEBデザイナーはレイアウトデザインや色などを駆使して、訪問者の目的を達成するサイトに
仕上げなくてはいけません。
それがWEBデザイナーの使命でもあります。
ユーザーの視線の動きを考える
レイアウトデザインを行っていく中で、
考えなくてはいけないのがユーザーの視線です。
人間の目は、1点を見つめたりすると自然に他の情報も入ってきてしまいます。
その為、視線の移動距離が長ければ長くなるほどその分 、拾う情報が増えてきてしまうので、
目の疲労が増します。
このようなサイトを作ってしまうと、いざ訪問者がサイトに訪れても目的に達する前に、
サイトから離れてしまう可能性があります。
そうならない為にも、訪問者の視線の動きを考えてサイトを作っていきます。
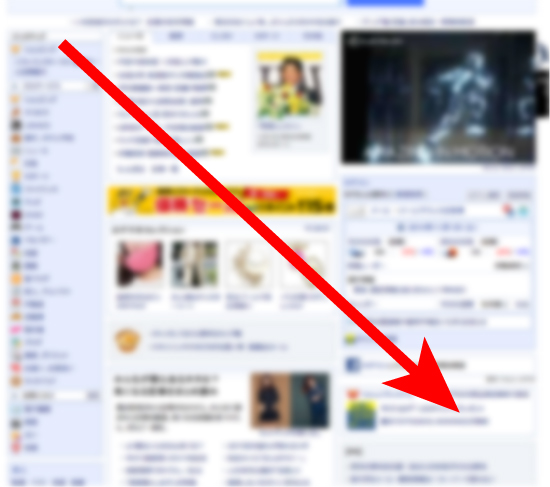
視線は左から右へ。上から下へ。
サイトが横組みの場合、人間の視線は左から右へ、
縦組みの場合は上から下へと視線が流れていくものです。

WEBページは大体横組みで作られていますので、
この性質を踏まえてレイアウトデザインを行っていく必要があります。
レイアウトによっては左上から右下に作っていくことによって、
自然と情報を伝えることができます。
これはWEBサイトだけではなく、雑誌のレイアウトも基本的にはこのような
構成になっています。
WEBページの特徴とは
WEBページの閲覧は、印刷物の雑誌と違って
目が疲れやすいと感じている人が多いようです。
その為ユーザーはじっくり読まず、タイトルや画像、見出しなど
目立つ要素でページの概要を掴もうとします。
この流れは非常に重要なポイントで、WEBデザイナーはレイアウトデザインをする際
この事を意識して作る様にしなくてはなりません。
今日の授業はレイアウトデザインの基本中の基本なので、
必ず何回も読んで理解してください。
それでは今日の授業はここまで!
不明な点は学長まで連絡ください。