どーも、学長です。
今日の授業は
【WEBデザインを独学で学ぶ】
左袖ナビゲーション型とは?
前回は、上部ナビゲーション型についてお話ししました。
今回お伝えするのは、左袖ナビゲーション型です。
左袖ナビゲーション型も、上部ナビゲーション型と同様に人気のあるレイアウトですので
しっかり覚えていきましょう。
それでは授業を始めます。
左袖ナビゲーション型の基本を知る
ページを縦に2分割し、
ナビゲーションとコンテンツを分けるレイアウトです。

このレイアウトデザインは、常に左側にナビゲーションが表示されるため、
操作性が非常に高く、ユーザーにとって操作しやすいサイトですね。
左下に伸ばせばいくらでも項目が増やせます。
メニュー項目数の増減に対してもフレキシブルに対応することが可能です。
しかし、WEBサイトの構造が第2層、第3層にまで及ぶ場合は、
階層化された情報構造を訪問ユーザーが理解しやすい構成にまとめなくてはいけません。
また、ナビゲーションが多くなりすぎた場合、画面を下にスクロールしなくてはいけないので
いくつか項目がユーザーに気付かれずにサイトを閉じられてしまう危険性があります。
左袖ナビゲーション型のサンプルサイト
ここで左袖ナビゲーションが採用されているサイトを見ていきましょう。

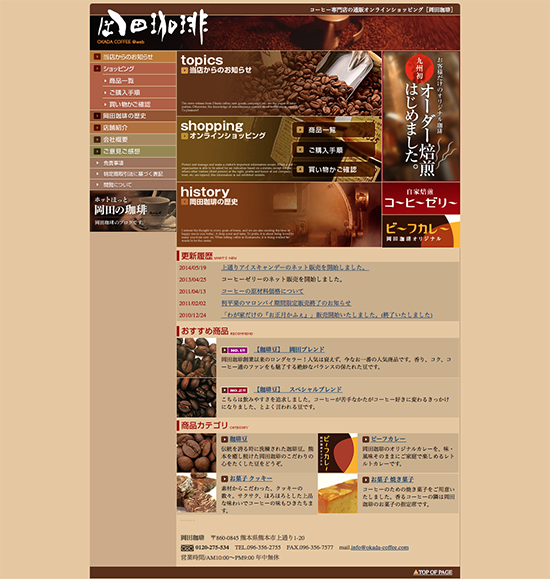
岡田珈琲様から引用
岡田珈琲様のサイトは左袖ナビゲーション型になっていますね。
ナビゲーションが多くないので、下までスクロールの必要がないですね。
凄くバランスの良いサイトにまとまっています。
川口市立科学館様の左袖ナビゲーション型を採用しています。

川口市立科学館様の左袖ナビゲーション型は、ただ背景色を加えているだけではなく、
「天文の部屋」には惑星のイラストを背景に、
「太陽の部屋」には太陽のイラストを入れていますね。
イラストでジャンルを区別していて、ユーザーにとって見やすいサイトになっています。
ただ単に背景色を入れるより、デザイン的にもいいですよね。
ナビゲーションをどこに配置するかによって、ユーザーの滞在率はもちろん、
デザインもかなり変わってきます。
今回の左袖ナビゲーションを採用したい場合は、
左袖ナビゲーションを使用しているサイトをくまなく調べ、研究しましょう。
さて今日の授業はここまでです。
不明な点などありましたら学長まで連絡ください。