どーも!学長です!
今日はアメブロのカスタマイズ方法について解説します。
1分でできる!
アメブロのヘッダーを画像にカスタマイズ!
ブログと言ったらアメブロ!って言われる程、
日本では知名度ナンバーワンですよね。
趣味でブログを書いている人は、
アメブロを使っている人が多いのではないのでしょうか?
そこで今回はアメブロのヘッダーをカスタマイズする方法を解説します。
それでは授業を始めます。
ヘッダーをカスタマイズするとどうなる?
私はよく色々なブログを閲覧しています。
芸能人から一般の方まで色々と。
一般人の方のブログを見ていると、
結構面白い記事を書いている人がたくさんいます。
しかし、非常にもったいない事をしているんですよね。
それは・・・
「ヘッダーが初期設定のまま」
これがなぜダメなのか?
ヘッダーがカスタマイズしていないサイトって、
読まれずに訪問者が飛んでしまう事があるんですよね。
アメブロには色々なデザインがありますが、
やはり他人と被ってしまいます。
ここでオリジナルデザインを採用すれば、
ユーザーの目に留まり記事を読んでくれます。
多くの人に読んでもらいたいと思うのであれば、
必ずカスタマイズをするようにしましょう。
アメブロのヘッダーカスタマイズはこうする!
アメブロのヘッダーをカスタマイズするのは非常に簡単です。
最初は戸惑うこともあるかと思いますが、
このサイトで順を追っていけば非常に簡単ですので、
やってみましょう。
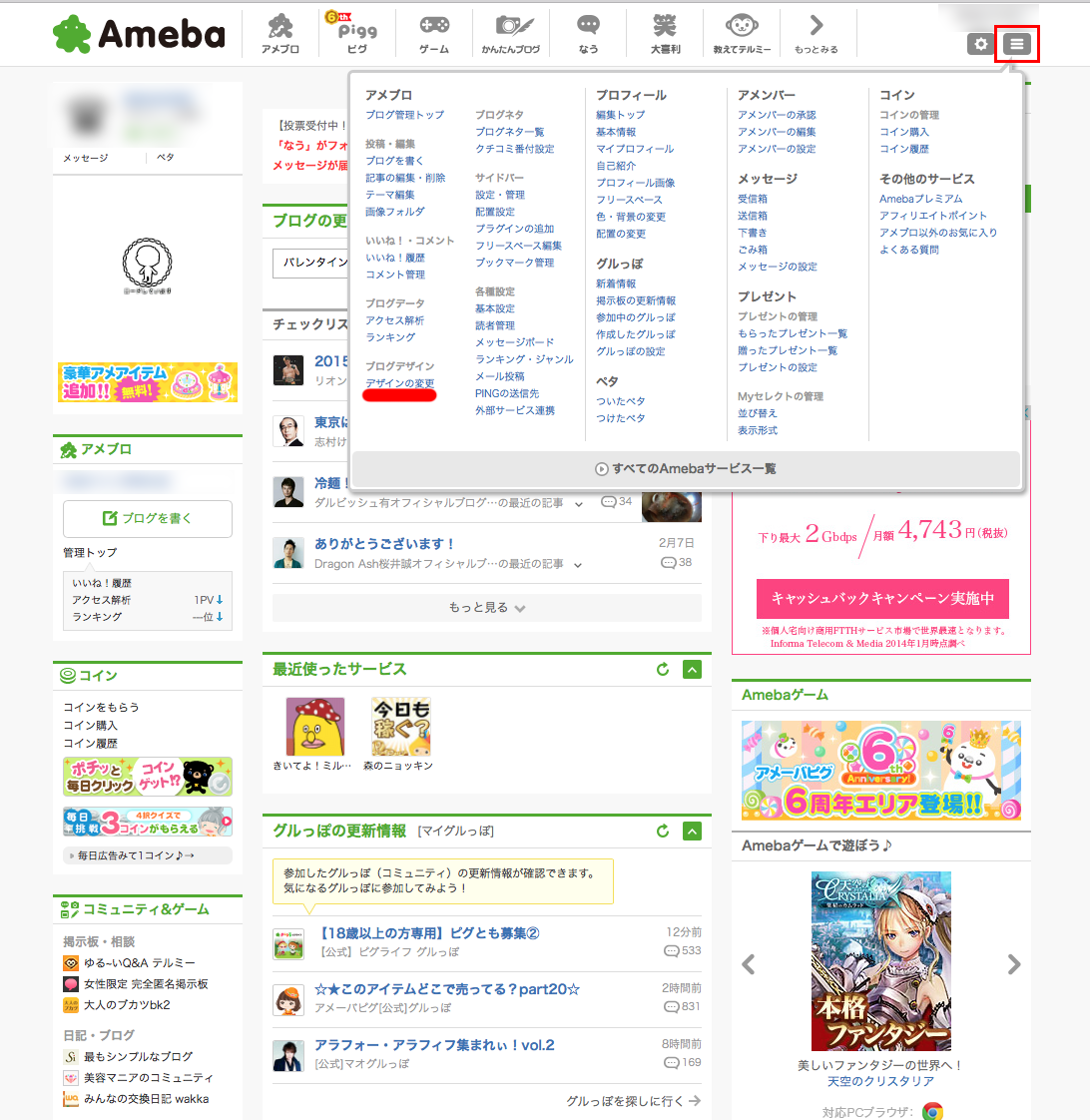
1.デザイン変更をクリック

まずマイページから右上の『三』の形のボタンをクリック。
するとメニューが開くので「デザイン変更」をクリックします。
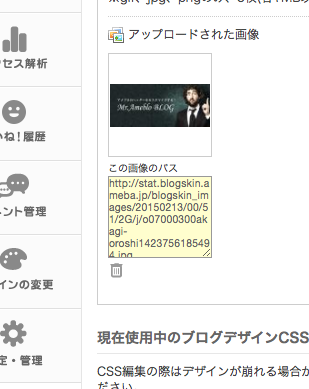
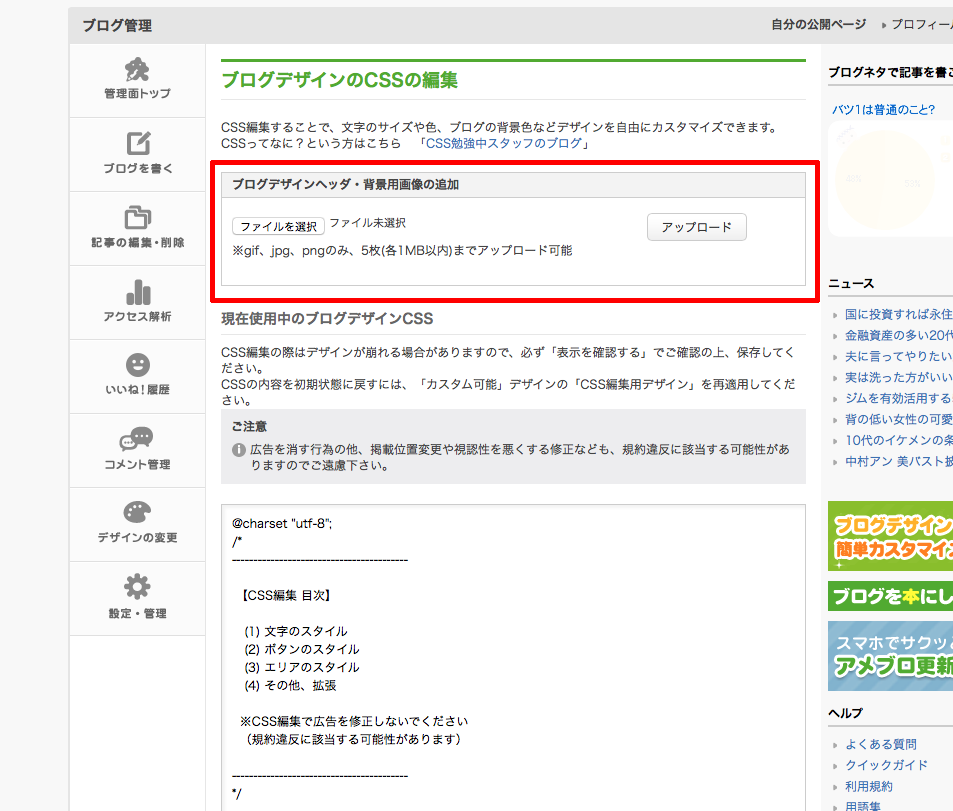
2.画像をアップロードする

自分がヘッダーにしたい画像をアップロードします。
1M以内の画像でないとアップロードできないので気をつけましょう。
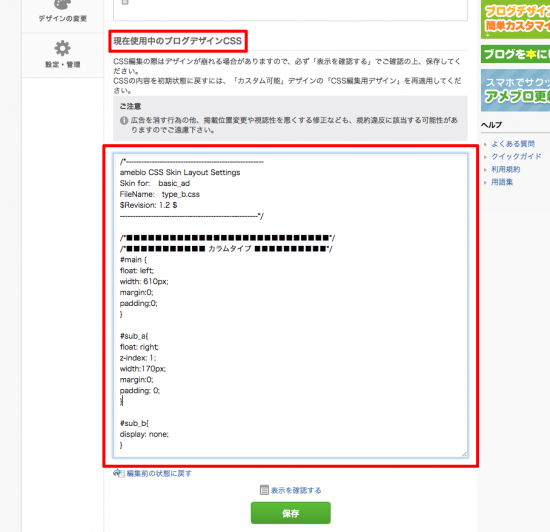
3.CSSを編集する。

『CSSの編集』ページが開いたら、
『現在使用中のブログデザインCSS』の欄を、
編集します。
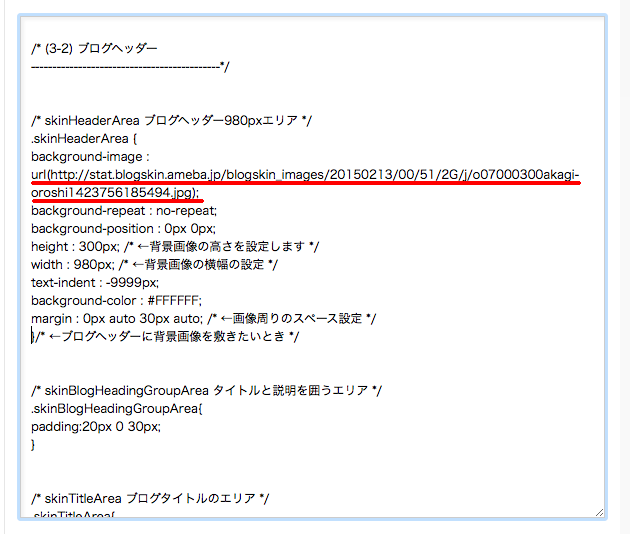
4.CSSに貼り付ける
/* skinHeaderArea ブログヘッダー980pxエリア */
.skinHeaderArea {
background-image : url(アップロードした「この画像のパス」部分のURLをコピペ);
background-repeat : no-repeat;
background-position : 0px 0px;
height : 300px; /* ←背景画像の高さを設定します */
width : 980px; /* ←背景画像の横幅の設定 */
text-indent : -9999px;
background-color : #FFFFFF;
margin : 0px auto 30px auto; /* ←画像周りのスペース設定 */
}/* ←ブログヘッダーに背景画像を敷きたいとき */
これをCSS「skinHeaderArea」を探して貼り付けます。
URLの箇所はヘッダー画像のURL(この画像のパスの箇所)にします。
コピペができたら保存してください。
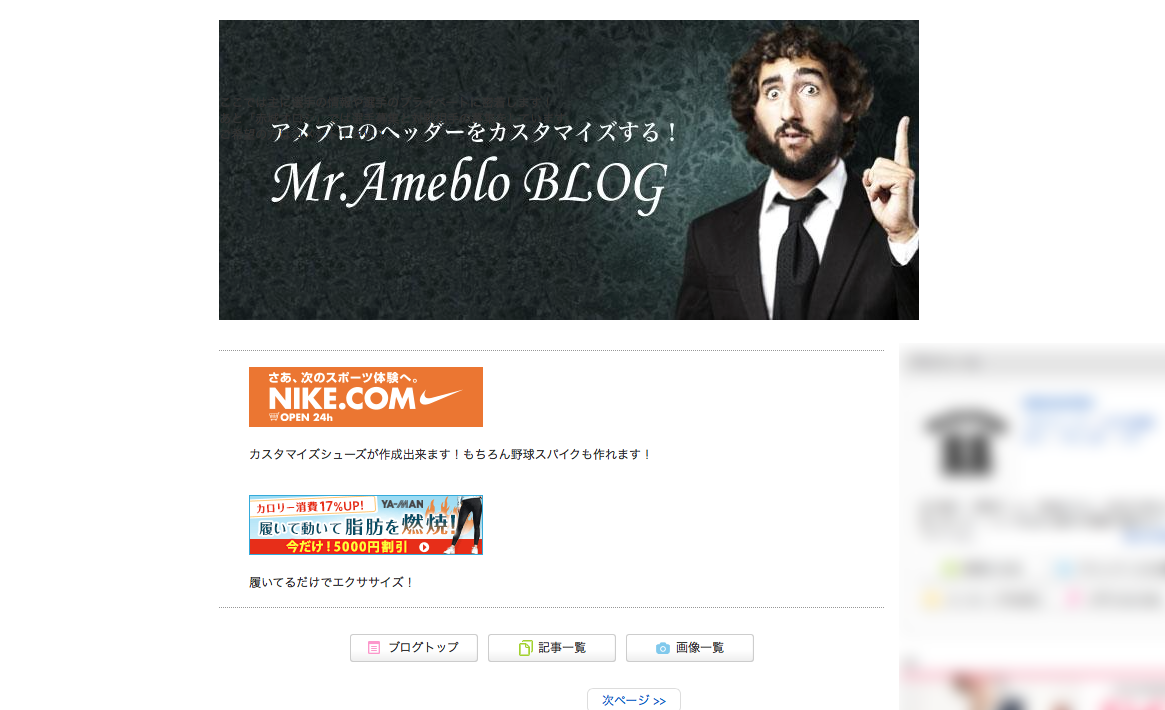
5.完成
高さなど合わなかったら3のCSSカスタマイズで調整してください。
まとめ
ヘッダーを変えるだけでもかなり雰囲気が変わります。
差別化することによってユーザーの見方が変わってきますので、
ブログを構築する際は必ずヘッダーを変えましょう!
さて今日の授業はここまでです。
何か不明な点がありましたら下記からお問い合わせください。
デザインの事はもちろん、アフィリエイトの相談、その他ネットビジネスの相談、
恋愛の相談(笑)なんでもOKですのでお気軽にどうぞ!
バナーデザインやヘッダーデザインなど添削は無料で行っています!