どーも学長です。
今日はレイヤーについて学びます。
GIMPを使う場合、レイヤーを理解していた方が良いでしょう。
理解していれば作業効率もあがります。
それでは授業を始めます。
そもそもレイヤーって?
レイヤーとは透明のガラス板のようなものだと思ってください。
ガラス(レイヤー)を1枚づつ重ねていく感じです。
まだGIMPを始めたばかりの人は、レイヤーの便利さがわからないかと思いますが、
慣れていく内に、レイヤーを使用することによって、作業効率がアップしますので、
必ずレイヤーを使える様にしましょう。
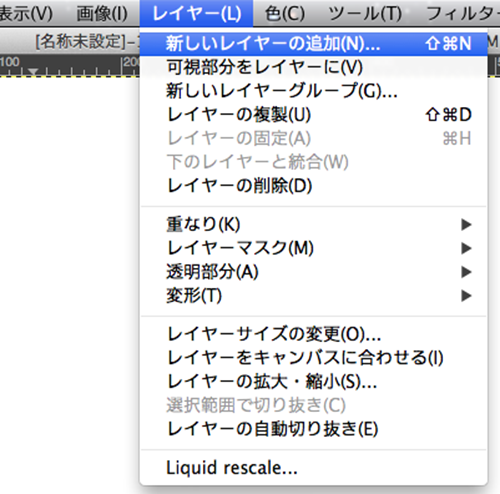
レイヤーを追加する
「レイヤー」から「新しいレイヤー」の追加で1枚のガラス(レイヤー)が作れます。
一気に増やすこともできますが、とりあえず最初は1つずつの方がいいですね。

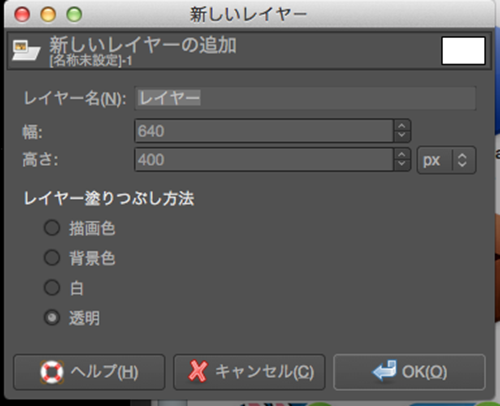
サイズ、塗りつぶし方法を決める
「新しいレイヤー」を開くと、サイズや塗りつぶし方法を選べます。
わかりやすいように今回は「透明部分」で重ねていきます。
もちろん後から、透明なレイヤーを塗りつぶす事もできますので、
一番使いやすい「透明部分」を選択しましょう。

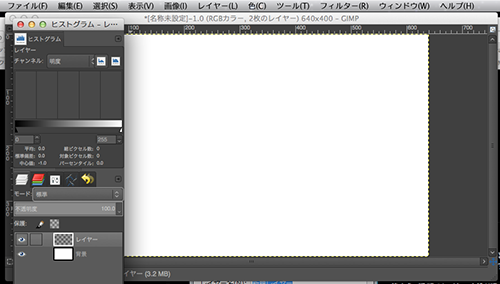
新しいレイヤーが追加
ここで新しいレイヤーが追加されます。
先程選択したのは「透明部分」なので、透明のレイヤーが作成されます。
「新しいレイヤー」を追加すると、1枚ずつ上に増えていきます。

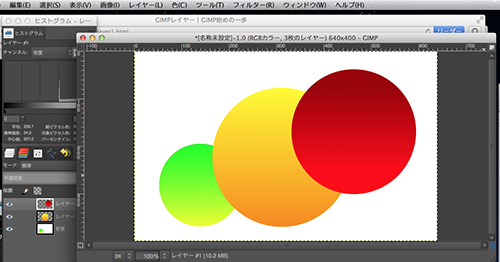
3枚レイヤーを重ねてみる
ここで3枚重ねてみました。
左側のレイヤー表示を見ていけばわかりますが、
背景が「緑」真ん中が「黄色」一番上が「赤」で設定されています。
このレイヤーの順番を入れ替えることによって、順番が替わります。
当たり前ですよねw

まとめ
簡単な画像であれば、レイヤーを作る必要はありませんが、
後から簡単に編集できるように、レイヤーで作るクセを付けた方がいいかもしれません。
ちなみにレイヤーの透明度も変更する事も可能です。
「不透明度」のスライダーを0〜100%まで調節する事ができます。
100%に近づくにつれ、不透明度が増していきます。
慣れてきたら使ってみてください。
さて今日の授業はここまでです。
質問等があったら、学長まで連絡ください。