どーも!
デザガクチョウの若旅(@wakatabi_design)です。
デザインに慣れていない初心者の方がレイアウトをすると、グループ化ができておらず情報のまとまりがなくて見づらいことはないでしょうか?
せっかくデザインソフトを使用して制作しているのに、情報をうまく伝えられないのはがっかりしますよね。
今回はレイアウトの基礎である「グループ化」についてお伝えしようと思います。
デザインするにあたって、習得しなくてはいけないことってたくさんあります。
「配色」だったり「フォントの使い方」、「レイアウト(配置)」などなど。
基礎を学んでいないと、感覚だけでやるようになってしまいます。
もちろん感覚だけでやるのもいいですが、基礎を覚えていた方が上達が絶対に早いですし、
(自分も最初は感覚のみでやってました笑)グループ化によって、デザインの情報をまとめることもできますので、ぜひ習得しましょう。
それでは始めます!
これがレイアウト(配列)/グループ化
レイアウトの方法はいくつか種類があります。
デザインするものによって、レイアウトの方法も変わってきます。
これから3種類のレイアウト方法を解説しますので、しっかりと学んでください。
レイアウトサンプル/名刺
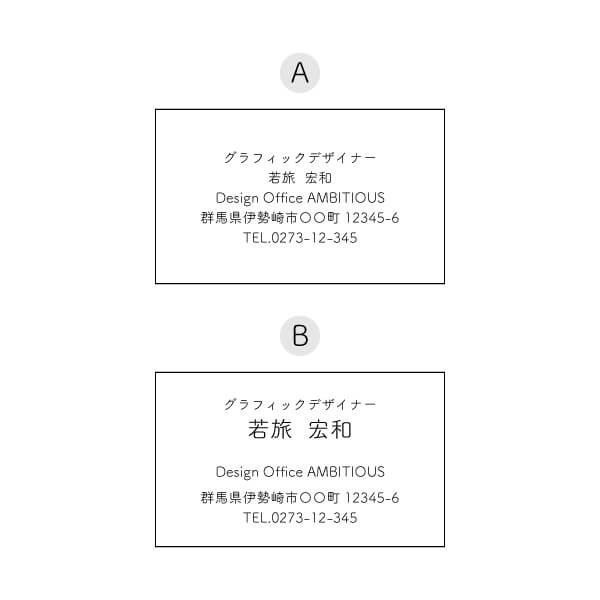
まずは下記の名刺をご覧ください。

あなたがもし名刺をもらって連絡するとなったら、どちらの方が連絡しやすいですか?
「A」、「B」共に書いてあるのが
○肩書き
○名前
○会社名
○住所
○電話番号
しかし、「A」ってやたら見づらいですよね?
なぜこんなに見づらいのでしょうか?
「情報整理ができていない」
からです。
基本的に名刺の役割として、「渡してくれた人ってどんな人?」、「渡してくれた人の連絡先は?」この2点が即座にわからないといけません。
情報がわかりづらい名刺は、名刺として機能していないので意味がないです。
ではわかりやすい名刺にするには、どうしたら良いでしょうか?
答えは簡単です。
名刺の情報整理をするだけでいいのです。
今回の例で言えば、
「渡してくれた人ってどんな人?」、「渡してくれた人の連絡先は?」
この2点の情報を整理したのが「B」になります。
「A」よりは遥かに見やすいレイアウトになっており、名前、会社名、連絡先の情報が整理されています。
情報を「グループ化」することによって、情報が整理され受け取った側はわかりやすい名刺となります。
でも、もっとわかりやすく、伝えたい情報の優先度を決めることによって、さらにわかりやすく整理された名刺になります。
あなたが名刺交換をした時、何から見ますか?
一般的には
- 人の名前
- 会社名
- 住所
- 電話番号
このように視線が流れると言われています。
もちろん先ほどの「B」のサンプルでも良いですが、もっと親切に伝えるためにもう少し強弱が必要です。
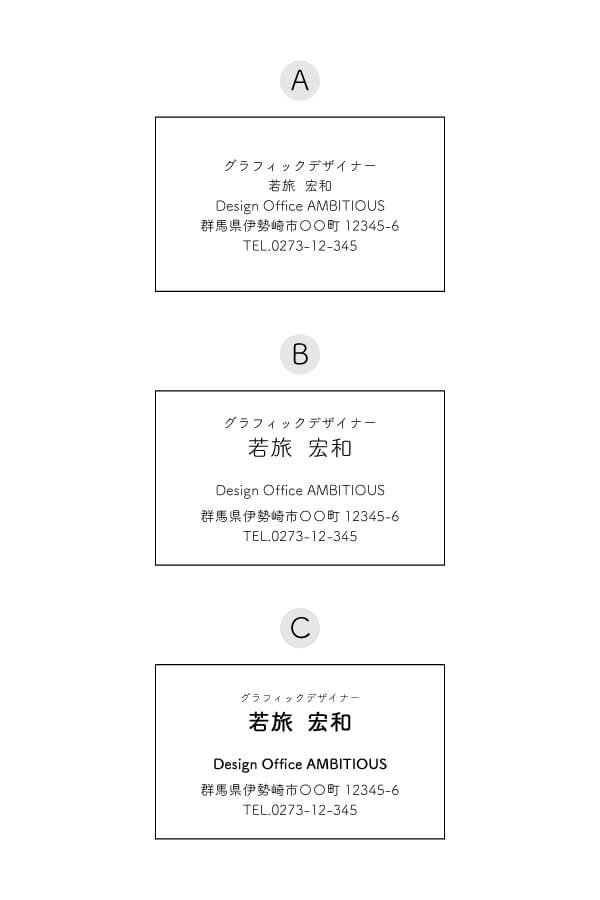
そこでさらに強弱を付けたデザインはこれ。

1番最初に伝えなくてはいけない「名前」、2番目の「会社名」を太く。
グループ内で目立たせたい部分を太くすることにより、名刺を手にした人がわかりやすいようにアレンジ。
まずはシンプルな名刺を例にして、解説しました。
もう一度名刺を見比べてみてください。

やっていることは小さい作業ですが、名刺をもらった人が「わかりやすい名刺」と感じさせるには、このようなグループ化は必要になってきます。
レイアウトサンプル/サロンメニュー
先ほどの名刺と違って、メニュー表は情報量が多くなってきます。
メニューの名前や金額はもちろん、メニューが豊富になれば情報も増えてきます。
ここでちゃんとグループ化をしないと、わかりづらいメニューになってしまいます。
まずはこの「A」を見てください。

目立たせたい文字は太くなっているところは良いのですが、なんか見づらいですよね?
なぜ見づらいのでしょうか?
この原因を突き止めるのもレイアウトを学ぶには必要なことです。
このレイアウトの一番の問題は、「情報が大きなグループでまとまっている」のが原因です。
つまり、「情報がうまく整理されていない」ということなのです。
ここで「A」を大きくグループ化してみましょう。
- メニューのタイトル
- Cut
- Perm
- Color
- Treatment
5つの大きなグループに分けられます。
このグループに分けた状態で、再度レイアウトをしてみます。

「B」の方が「A」より見やすくなっていることがわかりますか?
さて「A」「B」の違いはなんでしょうか?
「B」はグループ化を5つに分ける意味で、グループ毎にスペースを加えています。
なぜ「A」のキツキツなレイアウトから、「B」のようなスペースを加えられるレイアウトになったのでしょうか?
答えは簡単。。。
「文字を小さくしただけ」です。
文字を小さくしたことによって、自然とスペースが出てきます。
そのスペースを利用して、グループ毎に分けたのです。
クライアントさんによく
とお話をいただくことがありますが、目立たせるのは文字を大きくしたり、文字の太さを変えることだけではありません。
今回の「B」を見ていただければわかりますよね?
全体的に文字は小さくなりますが、どちらが読みやすく、各項目が目立つでしょうか?
また文字がキツキツのレイアウトって、非常に目が疲れます。。。

スペースをうまく使うことによって、目を疲れさせることはなく、うまく情報も整理することができます。
すなわち読み手のことを考えているレイアウトになります。
さて、さらに読み手のことを考えたレイアウトにします。
「グループ」を大きく「グループ化」し、「グループ内」で「グループ」を分けます。
それがこのようなレイアウトになりました。

まずタイトルの「Salon Menu」と「全て税別になります」をグループ化。
続いて、サロンメニューの「Cut」「Perm」「Color」の通常メニューをグループ化。
最後に、「Option」別メニュー枠扱いとしてグループ化。
ドット線を入れることによって、さらにわかりやすく表現しています。
そして、それだけではなく「金額」も右揃えにすることで、読み手にとって見やすいレイアウトに。
また、金額の「¥」マークを数字より小さくすることで、価格を見やすくしています。
見比べてみるとわかるとおもいますが、「C」のサロンメニューが一番見やすくなりました!



「グループ同士のグループ化」や「グループ内でわける」など、「グループ化」を配列するだけで色々な方法がありますので、今度デザインを自分でする時に試してみてください。
まとめ
今回はレイアウト(配列)グループ化について話しました。
恐らくノンデザイナーでレイアウトをしっかり学んでいる人は中々いないと思います。
レイアウトはデザインにおいて基本中の基本なので、ノンデザイナーから脱出したい人は必ず学んで自分のものにしてください。
ここでレイアウトに関して注意事項があります。
それは。。。
「レイアウトはキレイに整えることが目的ではなく、手に取る相手が見やすくなるようにレイアウトする。」
ただ単に見た目がキレイなら良いってもんではないです。
相手の気持ちを考えながらレイアウトすることが大事なのです。
今回のメニューで言えば、キレイに整えることが目的ではなく、「手に取った相手がわかりやすく選ぶことができる」
もしあなたがレイアウトを考える時は、必ず相手のことを考えてレイアウトをしてくださいね。
さて今日はレイアウト(配列)グループ化についてお話ししました。
レイアウトは色々な方式がありますので、今後も色々と解説していきます。
今日の授業はここまで。
それではまた!














