どーも。学長です!
【WEBデザインを独学で学ぶ】
ナビゲーションについて・その1
今日からはWEBデザインのナビゲーションについて説明したいと思います。
ナビゲーションは、用途や目的に応じて様々な種類が存在します。
特にポピュラーなナビゲーションの種類を、ここでは説明していきます。
それでは授業を始めます。
ナビゲーションの種類
ナビゲーションと言っても、様々な種類があります。
ナビゲーションをデザインする場合は、それぞれの特徴や用途を十分に考え、
そのサイトにマッチしたナビゲーションを選択しなくてはいけません。
もちろんデザイン的にもマッチしているナビゲーションを選ぶことも大事です。
そして、ナビゲーションに最も重要なのは使い勝手の良さです。
いくら良いデザインでも使い勝手が悪い場合は、
ユーザーにとって全く意味のないサイトです。
注意して自分のサイトにマッチしたナビゲーションを作りましょう。
項目分類型ナビゲーションとは?
項目分類型ナビゲーションとは、グループ化した項目ごとにラベリングを行い、
リンクを設定するナビゲーションです。

特に、グローバルナビゲーションを採用しているサイトに多いですね。
このタイプのナビゲーションは、WEBサイトの構造をユーザーへ容易に伝えることができるため、
訪問ユーザーは一目で目的の情報がどこにあるか判断できます。
しかし、拡張性が低いため、項目数の増減した時は変更作業に手間がかかるのが、
難点ですね。
テキストリンク型ナビゲーションとは?
テキスト型リンクナビゲーションとは、
リンクボタンの画像などを使わず、
テキストデータに直接リンクを設定するナビゲーションです。

http://www.yahoo.co.jp/ から引用
ポータルサイトや、ニュースサイトなど大量に情報を扱うサイトで
よく使われていますね。
日々更新される情報が扱いやすいことと、拡張性に優れていることが、
メリットとして上げられますね。
デメリットとしては、テキストのみで構成されているサイトのため、
視覚的にランク付けを行うことが困難とされています。
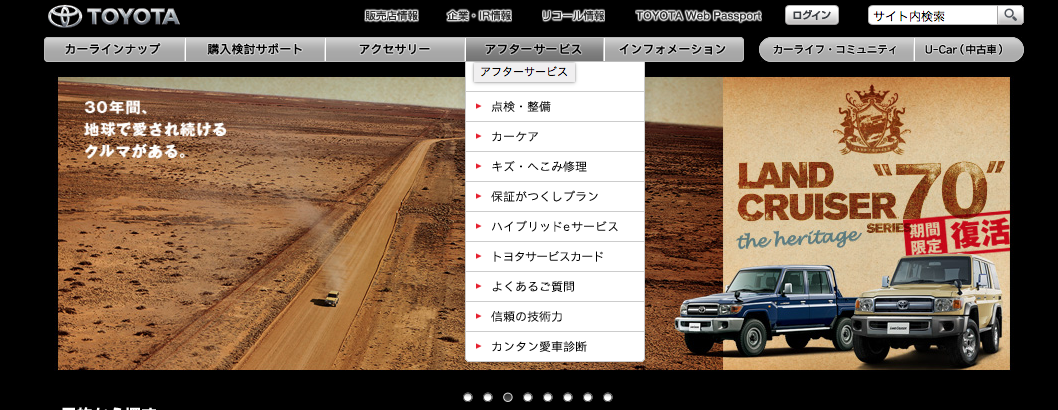
格納型ナビゲーションとは?
格納型ナビゲーションとは、2層、3層を持ったナビゲーションです。
情報量が多く、リンク先がたくさんある場合、
深い階層に直接リンクを流したい場合など使われます。

http://toyota.jp/から引用
ナビゲーション部分が小さいので、スタイリッシュなサイトでも扱うことができます。
注意することは、JavaScriptやFlashなどで実装することが多い為、
訪問ユーザーの環境によっては機能しない場合があります。
仮に機能しない場合でも、すべて閲覧できるようなリンク構造にする必要がありますね。
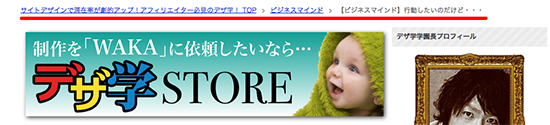
パンくず型ナビゲーション
パンくずナビゲーションとは、閲覧している現在のページの位置を、
上位から階層構造で表すナビゲーションです。
主に、他のタイプのナビゲーションをサポートするときに使われています。

パンくず型ナビゲーションがあると、訪問ユーザーが今どの階層にいるか、
一目でわかります。
小さい事ですが、あると非常に便利ですね。
様々な種類のナビゲーションがあることを理解したと思います。
自分のサイトにマッチしたナビゲーションを使いましょう。
さて今日の授業はここまで。
不明な点は学長までお願いします。