どーも。学長です。
【WEBデザインを独学で学ぶ】
WEBページのレイアウトサイズを考えていますか?
をお送ります。
今回は、Webページのレイアウトサイズについて学びたいと思います。
レイアウトサイズは、これからWebページを作っていく中で、
知識として必ず頭に入れてください。
Webページのレイアウトサイズを学ぼう!

どのような物にも必ずレイアウトは存在します。
レイアウトデザインの制作の際はレイアウト面の
サイズを考えなければいけません。
例えば、私は印刷会社出身ですのでA4(210mm×297mm)チラシを作るときと、
A3(297mm×420mm)チラシを作るのでは、全くレイアウトデザインが変わってきます。
単純に文字数や、文字の大きさを考えなければなりませんね。
さてWebページのサイズはどうなのでしょうか?
Webページのレイアウト面は?
結構勘違いされやすいのが、Webページは画面をスクロールできるので、
サイズが存在しないと勘違いしている人が多い様です。
確かに、意図的に大きなWebページを作る場合もありますし、
情報が多くなり、縦に長いWebページになることもあります。
しかし、基本的なサイズって決まっているんですよね。
ずばりWebデザインにおけるレイアウト面のサイズは
「ディスプレイの解像度」なんです。
ユーザーは何らかのディスプレイを利用してWebページを閲覧しているので、
それらの解像度に適合するようにWebページをデザインすることが求められています。
ディスプレイの解像度は画素数(ピクセル)で表記されています。
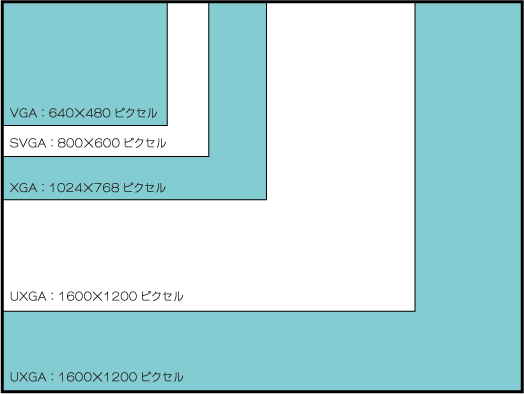
現在、一般的に使用されている解像度は以下の5つです。

XGAを基本にレイアウトを考える
今現在、もっとも普及している解像度はXGA(1024×768ピクセル)です。
そのため、一般的に広く利用されていると考えても良いので、
Webサイトを制作する時はXGAを基準にレイアウトをしていきましょう。
ここで注意が必要なのですが、ブラウザにはメニュー各種やステータスバーなど
固定要素があります。

上記ではグレーの部分になります。
ブラウザメニュー各種や、ステータスバーがありますので、
実際のレイアウト面は解像度より小さくなるので注意が必要です。
具体的にはXGAの場合は984×588ピクセル程度をレイアウト面と
考えるのが妥当だと思います。
これからサイトページを作っていく場合は、上記のことを頭に入れて、
制作していきましょう。
さて今日の授業はここまで。
不明な点は学長まで連絡ください。